
Bueno, hace poco hice un efecto de focos en flash y quería compartirlo con todos.
Básicamente vamos a usar un pequeño detalle que mucha gente suele pasar por alto a la hora de usar flash, y cuyas posibilidades pueden dar muy buenos resultados. En concreto hablo de “Blending” de las capas. Algo que se suele usar mucho en Photoshop pero que a veces en flash quedan olvidadas.
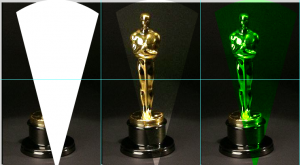
Para el ejemplo vamos a usar una imagen de fondo, y sobre ella vamos a crear unos focos que con el Blending adecuado proporcionaran el efecto deseado. Luego animaremos los focos para que parezcan más reales.
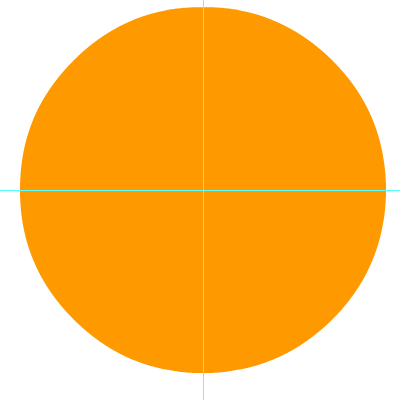
Para hacer el foco necesitaremos un cono, el cual su base debe de ser redonda. Para ello primero nos delimitaremos mediante guías realizando una cruz en nuestro documento. Luego, desde el centro de la cruz creamos un circulo (sin borde). Para hacer un circulo delimitado por centro-radio y que sea uniforme, debemos mantener pulsadas las teclas Alt (para que hacerlo centro-radio) y Shift (para que sea uniforme).
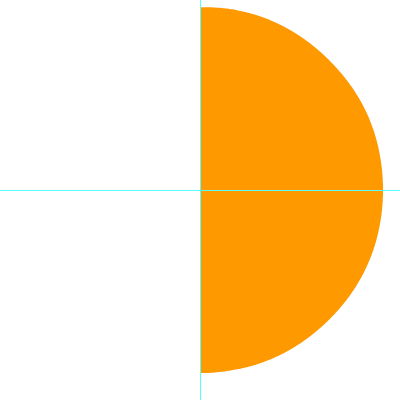
Después borraremos la mitad izquierda del círculo seleccionándolo con la herramienta “Selection Tool (V)” hasta la guía vertical.
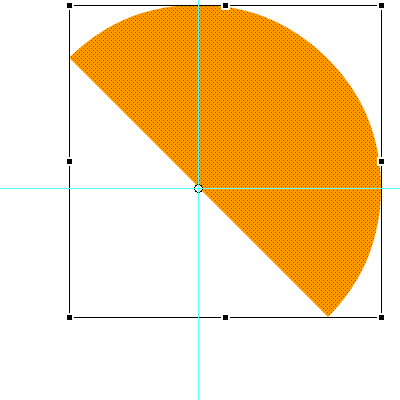
Acto seguido rotaremos el medio círculo que nos queda. Para rotarlo tenemos que mover el centro de rotación al centro de nuestro círculo original, sino, no rotara como queremos.
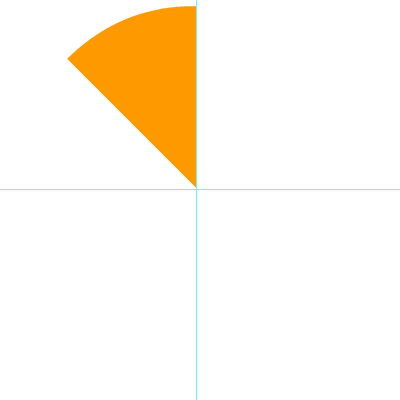
Y por último eliminamos la parte que queda a la derecha de la guía vertical.
Y centramos la sección del círculo.
Ahora simplemente lo pintamos de blanco y creamos el Movie Clip “Foco”.
Una vez tengamos el MovieClip, podemos estirarlo para hacer un foco mas estilizado o achatarlo, según nos convenga.
Seleccionando el Movie Clip del foco, en Propiedades -> Display, seleccionamos la opción Overlay. De esta manera conseguiremos el efecto de luminosidad que queremos. Jugando con la tinta y el alfa podemos conseguir focos de colores y de tonalidades más duras o más suaves
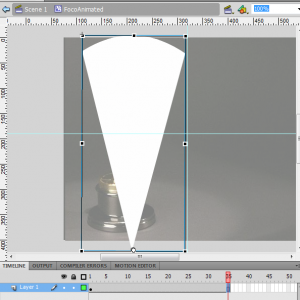
Ahora lo único que nos queda es animarlo. Para ello seleccionamos el foco y le damos botón derecho -> Convert to Symbol y creamos un nuevo símbolo “FocoAnimated”.
Entramos en el símbolo “FocoAnimated” y creamos un nuevo frame en el frame 35.
Hacemos click derecho sobre la línea de frames y seleccionamos “Create Motion Tween”. El timeline se tiene que volver de color azul.
Ahora seleccionamos la pestaña “Motion editor” y realizaremos la animación. Aquí depende de cada uno como quiera animarlo, Se trata de hacer una rotación en Z con una determinada aceleración para hacer el efecto de movimiento del foco.
Haremos los siguientes valores:
Frame 1: RotationZ = -25
Frame 7: RotationZ = 0
Frame 14: RotationZ = 25
Frame 35: RotationZ = -25
Para los key frames 1, 14 y 35 hacermos click derecho sobre el punto en la línea del motion editor y seleccionaremos “smooth point”. Esto suavizará la animación
Por último seleccionamos el foco y le aplicaremos un efecto blur de 25px de calidad alta, para que no se noten tanto los bordes del foco.
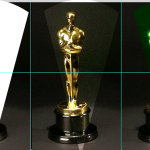
A partir de ahora, podemos duplicar el símbolo “FocoAnimated” para crear otros focos con otras animaciones y así combinarlos entre ellos para crear el efecto de varios focos.