
Continuamos con el manual de Google Analytics. Podéis ver la primera entrada aquí: Manual Google Analytics 1
Menú Usuarios (II)
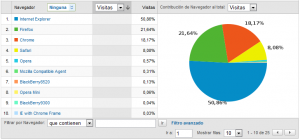
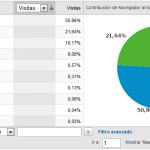
Otro aspecto importante del menú usuarios es visualizar las opciones del navegador de los clientes de nuestra página. Es importante saber cómo ven los usuarios nuestra página para así adaptar nuestra página la máximo a nuestro público.
El primer dato importante es la opción “Navegador” aquí veremos qué porcentaje de usuarios tenemos con cada navegador, esto nos tiene que servir para asegurarnos que nuestra página es 100% compatible con nuestros principales usuarios, que por norma general será siempre Explorer, Firefox y Chrome, aunque esto depende del perfil de usuarios que tengamos en nuestra página, . También si entramos en detalle de cada navegador, podremos ver que versión utilizan nuestros clientes, los porcentajes que nos aparecerán será sobre los usuarios con ese navegador, así pues si queremos saber que porcentaje global de usuarios tenemos con Explorer 6, deberemos multiplicar el porcentaje de internet Explorer general por el porcentaje de Explorer 6. Si tenemos un 50% de internet Explorer y al entrar en detalle vemos un 6% de Explorer 6, significa que en global tenemos 0.5*0.06 = 0.03, por lo tanto un global de un 3% de visitas con Explorer 6.
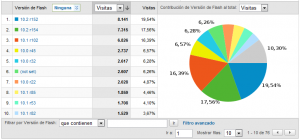
También podremos observar las versiones de flash de los usuarios, de Java y si tienen activado javascript. Importante si por ejemplo queremos poner un banner en flash en nuestra página o un plugin en Java, ver qué cantidad de usuarios podrán utilizarlo, y en el caso de flash ver para que versión de flash debemos compilarlo para que funcione en el máximo número de visitantes, o incluso desestimar la acción viendo que pueda ser contraproducente.
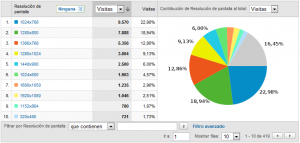
Y para mí quizás la opción más importante de este pequeño grupo es el de las resoluciones de pantalla. En esta opción podremos ver para todos nuestros visitantes, que resolución de pantalla están usando, esto nos servirá por si queremos hacer un cambio de diseño a la página, podemos usar esta información para saber cuánta anchura le podemos dar para beneficiar al máximo de usuarios. Hoy en día aún hay muchas páginas con menos de 800 píxeles de ancho, algunas de ellas por requerimientos de la página, otras muchas por el simple hecho de que se vean en pantallas de 800×600 algo bastante obsoleto. La resolución de 1024×768 también se esta empezando a reducir de forma drástica aunque aun casi todas las webs siguen siendo inferiores a 1000px para que se vean correctamente.
Respecto a la resolución de pantalla, no solo tenemos que tener en cuenta la anchura, sino también la altura. Nos tiene que servir para por ejemplo delimitar la altura de menús para que sea siempre visibles al completo, limitar la altura del header de la página para propiciar que se vea más contenido, e incluso para definir el tamaño y posición de banners o links, para asegurarnos, por ejemplo, que si un usuario visita la página principal, vea aquella información que nosotros queremos que vea sin necesidad de hacer scroll.
Otra información importante, aunque cada vez menos, es la capacidad de conexión. Esta opción nos permite ver que opciones de conexión tienen los usuarios y así podemos ajustar el tamaño de las imágenes o videos a esta capacidad. Si la mayoría de usuarios conectan con líneas analógicas de 56k, deberíamos hacer una página muy ligera, si por el contrario conectan con líneas de gran ancho de banda, nos podremos permitir el lujo de poner más calidad en la página aunque pesen mas los archivos, puesto que sabemos que nuestros clientes tienen capacidad de descarga.
Menú Fuentes de tráfico
 Esta opción nos muestra de donde vienen las visitas a nuestra página, ya sea Google, Adwords o páginas de referencia y con qué palabras clave nos han encontrado.
Esta opción nos muestra de donde vienen las visitas a nuestra página, ya sea Google, Adwords o páginas de referencia y con qué palabras clave nos han encontrado.
Podemos distinguir entre tráfico directo (direct), que es el trafico que proviene de la gente que ha puesto directamente en el navegador la dirección de nuestra página web.
En motores de búsqueda nos muestra la información de los motores de búsqueda más populares. Google, Bing, Yahoo, etc.
Esta sección nos permitirá saber también cuales son las palabras clave por las que la gente está llegando a nuestra página web.
También si vinculamos Adwords con Analytics veremos el rendimiento de las campañas y grupos de anuncios. Aunque yo sigo encontrando una cosa en falta aquí y es ver los CPC y CTR de las campañas de anuncios junto con los porcentajes de rebote y tiempos medios en la página.
En el próximo número hablaremos del menú “Contenido” y ya emprezaremos a meternos más a fondo en la explotación de la información que nos da Analytics.